PhotoShop : Membuat Efek Foto Dengan Teks
Saturday, August 21, 2010
Labels:
Tips Trik
Langsung mulai…..
Siapkan Foto ya, kira-kira seperti ini:
Jika kita lihat dalam panel Layers (palet), kita melihat bahwa kita saat ini memiliki hanya satu lapisan dalam dokumen Photoshop kita. Lapisan ini, bernama Latar Belakang, adalah lapisan yang berisi gambar kami. Kita perlu menambahkan lapisan kosong baru diatas layer latar belakang, dan kita dapat melakukannya dengan mengklik ikon New Layer di bagian bawah panel Layers:
Klik pada icon New Layer pada panel Layers (palet).
Tidak akan terjadi apa-apa di jendela dokumen, tapi panel Lapisan sekarang menunjukkan lapisan baru nongkrong diatas layer Background. Photoshop secara otomatis member nama "Layer 1". Jika kita lihat dalam thumbnail preview lapisan untuk di sebelah kiri nama layer, kita melihat pola kotak-kotak abu-abu dan putih, mirip Sarung.
Selanjutnya, kita perlu mengisi lapisan baru kami dengan hitam. Pergilah ke menu Edit di bagian atas layar dan pilih perintah Fill:
Pilih perintah Fill dari menu Edit.
Tombol ini akan menampilkan Photoshop dialog, memberi kita cara mudah untuk mengisi lapisan atau seleksi dengan warna solid atau pola, kita pilih Black, Pilih dari daftar di sebelah kanan Gunakan kata di bagian Fill di bagian atas kotak dialog:
Klik OK untuk keluar dari kotak dialog dan Photoshop akan mengisi "Layer 1" dengan hitam.
Foto sementara menghilang di balik warna hitam solid.
Selanjutnya, kita akan menambahkan teks !
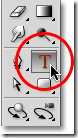
Tekan huruf T pada keyboard untuk memilih dengan cepat dengan atau klik di panel sebelah kiri:
 |
Pilih type huruf, ukuran dan pilih warna putih
Tambahkan teks yang cukup untuk mengisi seluruh dokumen dari atas ke bawah.
Untuk keluar dari modus edit teks, klik pada tanda centang kecil di Bar Pilihan:
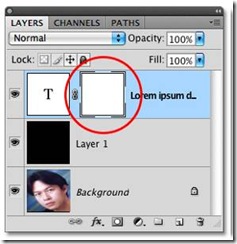
Untuk mengaktifkan Photoshop dokumen kita yang penuh teks ke foto kita, kita harus menambahkan lapisan masking ke lapisan teks. Jika kita melihat pada panel Layers, kita melihat bahwa kita sekarang memiliki tiga lapisan, dengan lapisan teks kita berada di atas dua lapisan lainnya. Untuk menambahkan layer mask untuk layer, klik ikon Layer Mask di bagian bawah panel Layers:
Pastikan lapisan teks yang dipilih (disorot dengan warna biru) pada panel Layers, kemudian klik pada icon Mask Layer.
Tidak akan terjadi namun dalam jendela dokumen, namun layer mask thumbnail akan muncul di sebelah kanan dari thumbnail preview .
Kami sekarang akan membuat efek kita, dengan menyalin dan menyisipkan foto kita langsung ke lapisan masking. Klik pada lapisan background pada panel Layers untuk memilihnya. Anda akan melihatnya menjadi disorot dengan warna biru.
Tekan Ctrl + A, pada baground, kita akan melihat garis seleksi muncul di sekitar tepi dokumen, menunjukkan bahwa seluruh lapisan sekarang dipilih, Lalu tekan Ctrl + C, tahan Alt dan klik pada thumbnail layer mask di layer teks pada panel Layers:
Klik pada thumbnail layer mask sambil menekan Alt ,Tekan Ctrl + V untuk menyisipkan foto langsung ke lapisan.
Lihat perubahannya.
 |
Teks sekarang menutupi foto.
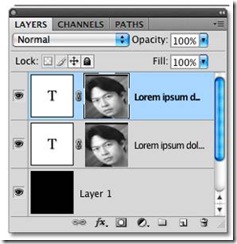
Jika Anda puas dengan hasil pada saat ini, Anda dapat melewati ini beberapa langkah terakhir, tetapi jika Anda menemukan bahwa efek yang terlihat sedikit, terlalu gelap pastikan layer teks yang dipilih pada panel Layers, kemudian tekan Ctrl + untuk menduplikat layer. Salinan layer teks akan muncul di atas yang asli:
Dan gambar sekarang akan terlihat sedikit lebih terang:
Efeknya muncul lebih cerah setelah kita menduplikasi layer teks.
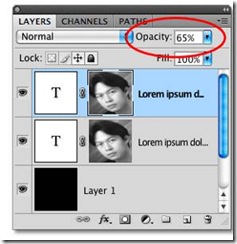
Jika anda merasa masih terlalu gelap, cukup duplikat layer teks kedua kalinya. Atau, bila Anda menemukan bahwa sekarang agak terlalu terang, Anda dapat mengaturnya dengan menurunkan opacity layernya. Anda akan melihat pilihan Opacity di bagian atas panel Layers. Semakin rendah nilai opacity dari lapisan teratas, akan membuat layer yang di bawah akan memiliki efek gelap. Saya akan menurunkan opacity lapisan teks saya sekitar 65% hanya untuk membuatnya sedikit gelap.
Dan hasil akhirnya…..
Harap maklum.... baru belajar nih
Selamat Mencoba….
Cobalihatsaja
Terima Kasih Sudah Mampir, Salam Persahabatan...


















![clip_image022[1] clip_image022[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlwueHa7R444n7Oi5ERNmJj5yvOrsxyK_Emqby5HSbgNz75WkaTn3TCcJ-FYr8pK9_F5MXR58NF4s-i1xt__LwNadKLkqP5R0SzZ3BiwoXcvfcWNGmjrMgkjHTpp7JD1n6Xjb01ZnuA20/?imgmax=800)
0 comments:
Post a Comment