0 Belajar JavaScript Bagian 4b ( Operator )
Melanjutkan tutorial kita sebelumnya tentang operator, pada bagian ini kita akan membahasa operator Logical dan operator Comparison. Yuk mulai saja,
C. Operator Comparison
Operator comparison andalah operator perbandingan yang digunakan untuk membanding dua atau lebih kemungkinan ataupun nilai. Berikut table operator comparison yang digunakan di javascript :
| Operator | Keterangan |
| == | sama dengan |
| === | sama dengan(nilai dan tipe data) |
| != | tidak sama dengan |
| > | lebih besar dari |
| < | lebih kecil dari |
| >= | lebih besar atau sama dengan |
| <= | lebih kecil atau sama dengan |
Berikut contohnya,
Misalkan x bernilai 4 dan y bernilai 7, maka :
| Contoh | Hasil |
| x == y | false |
| x === | false |
| x != y | true |
| x > y | false |
| x < y | true |
| x >= y | false |
| x <= | true |
Dan berikut ini contoh penggunaanya dalam javascript :
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
x=4;
y=7;
</script>
</head>
<body>
<h4>Contoh JavaScript - Comparison Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai dari x adalah : "+x+"<br/>");
document.write("Nilai dari y adalah : "+y+"<br/>");
document.write("<br/>Hasil dari x == y adalah : ");
document.write(x==y);
document.write("<br/>Hasil dari x === y adalah : ");
document.write(x===y);
document.write("<br/>Hasil dari x != y adalah : ");
document.write(x!=y);
document.write("<br/>Hasil dari x > y adalah : ");
document.write(x>y);
document.write("<br/>Hasil dari x < y adalah : ");
document.write(x<y);
document.write("<br/>Hasil dari x >= y adalah : ");
document.write(x>=y);
document.write("<br/>Hasil dari x <= y adalah : ");
document.write(x<=y);
</script>
</body>
</html>
Hasil :
D. Operator Logical
Operator Logical adalah operator yang digunakan untuk menghasilkan nilai “true” jika benar dan “false” jika salah antara 2 buah pernyataan logika (biasanya dikombinasi dengan operator coparison). Berikut table operator logical yang digunakan di javascript :
| Operator | Keterangan | Hasilnya true jika : | Hasilnya false jika : |
| && | and | Jika kedua logika yang dibandingkan sama-sama bernilai true | Jika salah 1 dari logika yang dibandingkan bernilai false |
| || | or | Jika salah 1 logika bernilai true | Jika kedua logika bernilai false |
| ! | not | jika logika bernilai false | Jika logika bernilai true |
Berikut contohnya,
Misalkan x bernilai 4 dan y bernilai 7, maka :
| Contoh | Dibaca | Hasil |
| x==1 && y==7 | false and true | false |
| x==4 || y>100 | true or false | true |
| !(x>y) | not(false) | true |
Dan berikut ini contoh penggunaanya dalam javascript :
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
x=4;
y=7;
</script>
</head>
<body>
<h4>Contoh JavaScript - Logical Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai dari x adalah : "+x+"<br/>");
document.write("Nilai dari y adalah : "+y+"<br/>");
document.write("<br/>Hasil dari (x==1) && (y==7) adalah : ");
document.write((x==1)&&(y==7));
document.write("<br/>Hasil dari (x==4) || (y>100) adalah : ");
document.write((x==4) || (y>100));
document.write("<br/>Hasil dari !(x>y) adalah : ");
document.write(!(x>y));
</script>
</body>
</html>
Hasil :
segini dulu ye…..
Salam Persahabatan…….
0 Belajar JavaScript Bagian 4a ( Operator )

| Operator | Nama | Kegunaan |
| + | Addition | Penambahan |
| - | Subtraction | Pengurangan |
| * | Multiplication | Perkalian |
| / | Division | Pembagian |
| % | Modulus (division remainder) | Sisa Pembagian |
| ++ | Increment | Penambahan by 1 |
| -- | Decrement | Pengurangan by 1 |
Misalkan x bernilai 0 dan y bernilai 5, maka :
| Contoh | Hasil |
| x=y+2 | x=7 |
| x=y-2 | x=3 |
| x=y*2 | x=10 |
| x=y/2 | x=2.5 |
| x=y%2 | x=1 |
| x=++y | x=6 |
| x=--y | x=4 |
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
y=5;
</script>
</head>
<body>
<h4>Contoh JavaScript - Arithmetic Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai awal dari variable x = "+x+"<br/>");
document.write("Nilai awal dari variable y = "+y+"<br/><br/>");
x=y;
document.write("x=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x-2;
document.write("x=x-2<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x*y;
document.write("x=x*y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x/y;
document.write("x=x/y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x%2;
document.write("x=x%2<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=++x;
document.write("x=++x<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=--x;
document.write("x=--x<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
</script>
</body>
</html>

B. Operator Assignment
| Operator | Sama dengan |
| = | |
| += | x=x+y |
| -= | x=x-y |
| *= | x=x*y |
| /= | x=x/y |
| %= | x=x%y |
Mislkan x bernilai 4 dan y bernilai 5, maka :
| Contoh | Hasil |
| x=y | x=5 |
| x+=y | x=9 |
| x-=y | x=-1 |
| x*=y | x=20 |
| x/=y | x=0.8 |
| x%=y | x=4 |
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
x=4;
y=5;
</script>
</head>
<body>
<h4>Contoh JavaScript - Assignment Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai awal dari variable x = "+x+"<br/>");
document.write("Nilai awal dari variable y = "+y+"<br/><br/>");
x=y;
document.write("x=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x+=y;
document.write("x+=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x-=y;
document.write("x-=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x*=y;
document.write("x*=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x/=y;
document.write("x/=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x%=y;
document.write("x%=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
</script>
</body>
</html>

Gampang to….? Selamat bereksperimen.
Salam Persahabatan…….
0 Belajar JavaScript Bagian 3 ( Variable )

Deklarasi Variable :
var nama_variable;
Contoh :
var umur=23;
Paham gak maksud ane? kalo ga paham minum suplemen otak dulu sana,,, :D
Ok, agar lebih jelasnya kita lihat contoh deklerasi dan penggunaan variable dibawah ini :
Code :
<html>
<head>
<title>Contoh JavaScript - Variable and Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var nama;
var umur;
var alamat;
nama="Awan";
umur="5";
alamat="Dimanamana";
</script>
</head>
<body>
<script type="text/javascript">
document.write("Nama : "+nama+"<br/>");
document.write("Umur : "+umur+" tahun <br/>");
document.write("Alamat : "+alamat);
</script>
</body>
</html>

<html>
<head>
<title>Contoh JavaScript - Variable and Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var nama;
var umur;
var alamat;
nama="Awan";
umur=5;
alamat="Dimanamana";
</script>
</head>
<body>
<h4>Nilai Variable awal :</h4>
<script type="text/javascript">
document.write("Nama : "+nama+"<br/>");
document.write("Umur : "+umur+" tahun <br/>");
document.write("Alamat : "+alamat);
</script>
<h4>Dilakukan perubahan pada data/nilai variable...</h4>
<script type="text/javascript">
nama="Tumini";
umur=1000;
alamat="neng bongkoran";
</script>
<h4>Nilai Variable setelah dilakukan perubahan :</h4>
<script type="text/javascript">
document.write("Nama : "+nama+"<br/>");
document.write("Umur : "+umur+" tahun <br/>");
document.write("Alamat : "+alamat);
</script>
</body>
</html>

Salam Persahabatan…….
0 Belajar JavaScript Bagian 2 ( Statement and Comment )
A. Statement
Dalam dunia pemrograman, statement adalah pernyataan yang dituliskan berupa kode-kode yang dikenal oleh komputer sesuai aturan bahasa pemrograman yang bersangkutan agar dapat diesekusi dengan benar oleh sistem. Untuk dapat menuliskan statement javascript dengan baik, maka anda perlu mengetahui dan memahami aturan-aturan yang berlaku sebagai berikut :
a. Case-Sensitive
Dalam penulisan statement javascript bersifat case-sensitive, yang berarti huruf besar/capital berbeda dengan huruf kecil/lowercase, jadi anda harus berhati-hati dalam menuliskan statement dalam javascript agar tidak terjadi kesalahan yang tidak perlu.
Perhatikan contoh sifat case-sensitive berikut ini :
- nama tidak sama dengan Nama
- UMUR tidak sama dengan umur
- alamaT tidak sama dengan alamat
Berikut contoh penulisan statement javascript yang benar :
document.write(“CobaLihatSaja.com”);
Berikut contoh penulisan statement javascript yang salah :
Document.write(“CobaLihatSaja.com”);
Kenapa pernyataan tersebut salah? perhatikan pada penulisan “Document” yang seharusnya “document”. Jelas bukan?
b. End of Statement
Dalam setiap statement yang dibuat harus diakhiri oleh symbol “;” , perhatikan contoh berikut :
document.write(“CobaLihatSaja.com”);
Dan berikut ini contoh penulisan yang salah (tidak ada symbol “;”) :
document.write(“CobaLihatSaja.com”)
c. Penulisan String
Tunggu dulu, mungkin sebagian dari anda merasa asing dengan kata “string”?? Dalam pemrograman, yang dimaksud dengan string adalah seorang pegulat bebas profesional yang berambut gondrong-gondrong acak-acakan (ngaco, jangan dibaca). String adalah sebutan untuk rangkaian karakter, artinya jika anda menuliskan karakter sehingga berbentuk rangkaian karakter maka rangkaian karakter tersebut dapat disebut sebagai string.
Contoh String :
- Hallo!
- Selamat Datang di :
- CobaLihatSaja.com
- Tahun 2011
Nah, dalam javascript jika kita ingin menampilkan string kelayar, maka anda harus mengapitnya dengan symbol “” (kutip buka dan kutip tutup). Berikut contoh penulisan string dalam code javascript :
document.write(“Selamat datang di CobaLihatSaja.com”);
d. Penulisan Tag HTML
Untuk menggunakan tag-tag HTML dalam javascript anda dapat menuliskannya seperti string pada umumnya berikut tag-tag yang diinginkan. Berikut contohnya :
document.write(“<h4>Selamat datang di CobaLihatSaja.com</h4>”);
e. Penulisan Variable dan Numerik
Untuk menampilkan variable dan numerik dalam javascript ke layar kita tidak memerlukan symbol “”, anda cukup menuliskannya secara langsung variable atau numerik yang bersangkutan. Berikut contohnya :
Penulisan Variable :
document.write(x);
Penulisan Numerik :
document.write(77);
f. Penulisan Kombinasi
Anda dapat menuliskan kombinasi penulisan string dengan variable ataupun numerik dengan menyertakan symbol “+” diantaranya. Berikut contoh :
Kombinasi String dan Numerik :
document.write(“Umur saya = ”+77);
Kombinasi String dan Variable
document.write(“Nilai variable = ”+x);
B. Comment
Dalam menuliskan code program terkadang kita memerlukan catatan kecil tentang maksud dari code-code tersebut ataupun dengan maksud untuk melakukan penelusuran proses program. Selain itu comment tersebut tidak akan ditampilkan hasilnya ke layar anda dikarenakan sistem menganggapnya hanya sebagai catatan. Dalam javascript penulisan komentar dapat dilakukan dengan 2 cara, yaitu sbb :
a. Single-line Comment
Single-line comment berarti anda menuliskan komentar dalam 1 baris saja, untuk melakukanya anda cukup mempergunakan symbol “//” diawal komentar anda dan diakhiri dengan enter/ganti baris.
Contoh :
//Ini adalah Single-line comment javascript!
b. Multi-line Comment
Multi-line comment berarti anda menuliskan komentar yang jumlahnya lebih dari 1 baris, untuk melakukannya anda harus memulainya dengan symbol “/*” dan diakhiri dengan symbol “*/”.
Contoh :
/* Ini adalah Multi-line comment javascript!
Ini adalah Multi-line comment javascript!
Ini adalah Multi-line comment javascript!
Ini adalah Multi-line comment javascript!
*/
Oke, segini dulu ya, sesok maneh…..
Salam Persahabatan…….
3 Belajar JavaScript Bagian 1 ( Introduction )

A. Metode Penulisan Internal
<html>
<head>
<title>Contoh JavaScript - Introduction (By. CobaLihatSaja.com)</title>
</head>
<body>
<script type="text/javascript">
document.write("Contoh JavaScript - Introduction (By. CobaLihatSaja.com)");
</script>
</body>
</html>

B. Metode Penulisan External
Buka text editor anda, buat file baru dan simpan sebagai : CobaLihatSaja.js, setelah itu masukan code dibawah ini :
Code :
document.write("<h1>Contoh JavaScript - Introduction</h1>");
document.write("<p>(By. CobaLihatSaja.com)</p>");
Buatlah file HTML dimana anda akan mempergunakan javascript tersebut. Masukan code seperti dibawah ini :
Code :
<html>
<head>
<title>Contoh JavaScript - Introduction (By. CobaLihatSaja.com)</title>
<script type="text/javascript" src="CobaLihatSaja.js">
</script>
</head>
<body>
</body>
</html>

0 Belajar CSS Bagian 5 ( Class )

Pada tutorial kita sebelumnya style yang kita buat mewakili tag tersebut secara global dalam file HTML tersebut, contohnya jika kita memberikan style pada tag <font> maka secara otomatis seluruh bagian dokumen yang menggunakan tag <font> akan memiliki format yang sama. Lalu bagaimana caranya jika kita ingin memiliki variasi format untuk tag-tag tersebut, misalkan saja anda ingin memiliki tag <font> untuk judul, isi text, isi table dan lainnya. Hal tersebut diatas dapat kita lakukan dengan cara memberikan CLASS pada tag yang anda inginkan.
Berikut format penulisan css class :
nama_tag.nama_class{property: value}
Dibawah ini contoh penggunaan class pada tag <font>,
Code :
<head>
<title>Contoh CSS - Padding Formating</title>
<style type="text/css">
font.judul
{
color: red;
font-size: 30px;
}
font.isi
{
color: blue;
font-size: 12px;
font-style: italic;
}
font.penutup
{
color: green;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<font class="judul">Judul - Belajar CSS di CobaLihatSaja.Com</font><br/>
<font class="isi">Isi - Belajar CSS di CobaLihatSaja.Com</font><br/>
<font class="penutup">Penutup - Belajar CSS di CobaLihatSaja.Com</font><br/>
</body>
</html>

0 Belajar CSS Bagian 4 ( Table )

Dalam pembuatan sebuah website tentu anda akan memerlukan sebuah ataupun banyak table untuk meletakan nasi,sayur ataupun lauk pauk, bercanda...maksudnya untuk memuatt data ataupun sebagai pemformat tampilan agar terlihat lebih rapi. Untuk itu kita akan membahas tentang cara menformat tampilan tabel dari CSS agar tabel tersebut menjadi sesuai keinginan dan keperluan kita. Woke langsung saja,
Berikut property yang umum digunakan dalam Table formating :
a. border-collapse
border-collapse (bukan spongebob collapse) digunakan untuk memformat tampilan border sebuah tabel menjadi single ataupun double line (default).
b. border-spacing
border-spacing digunakan untuk menentukan jarak spasi antara border dengan isi cell.
c. empty-cell
empty-cell digunakan untuk menentukan bagaimana cell-cell kosong dalam sebuah tabel ditampilkan (show/hidden)
d. table-layout
table-layout digunakan untuk mengatur bagaimana konten dari sebuah cell ditampilkan.
Untuk lebih jelasnya perhatikan tabel property dan valuenya dibawah ini :
| No | Property | Values |
| 1 | border-collapse | collapse separate |
| 2 | border-spacing | length |
| 3 | empty-cell | show hide |
| 4 | table-layout | auto fixed |
<html>
<head>
<title>Belajar CSS - Table Formating (By. CobaLihatSaja.com)</title>
<style type="text/css">
table
{
border-collapse: collapse;
border-spacing: 20px;
empty-cell: show;
table-layout: fixed;
}
</style>
</head>
<body>
<table border="1" width="25%">
<tr>
<td>Belajar CSS - Table Formating (By. CobaLihatSaja.com)</td>
<td></td>
</tr>
<tr>
<td></td>
<td>Belajar CSS - Table Formating (By. CobaLihatSaja.com)</td>
</tr>
</table>
</body>
</html>

Code #2 :
<head>
<title>Belajar CSS - Table Formating (By. CobaLihatSaja.com)</title>
<style type="text/css">
table
{
border-collapse: separate;
border-spacing: 20px;
empty-cell: hide;
table-layout: auto;
}
</style>
</head>
<body>
<table border="1" width="25%">
<tr>
<td>Belajar CSS - Table Formating (By. CobaLihatSaja.com)</td>
<td></td>
</tr>
<tr>
<td></td>
<td>Belajar CSS - Table Formating (By. CobaLihatSaja.com)</td>
</tr>
</table>
</body>
</html>

Dari pembandingan kedua code diatas beserta hasilnya tentu anda dapat memahami maksud-maksud dari property tabel diatas. Selamat bereksperimen dan tetap berkunjung ke http://www.CobaLihatSaja.com untuk artikel-artikel selanjutnya!
Salam Persahabatan…….
0 HTML Converter
Silahkan mencoba...
Model ke 2, sama aja sih....
0 Belajar CSS Bagian 3 ( Margin and Padding Formating )

Pada bagian sebelumnya kita telah mempelajari bagaimana memformat font dan text menggunakan CSS, sekarang kita akan mempelajari bagaimana merapikan text-text tersebut dengan melakukan penyesuaian margin dan padding sesuai keinginan kita. Ok langsung bae yo,
A. Margin Formating
Margin Formating membahas tentang cara menentukan jarak/space antara satu objek HTML dengan objek HTML lainnya. Contoh : menentukan jarak/space sebuah paragraf dengan tabel.
Berikut property yang umum digunakan dalam Margin formating :
a. margin
digunakan untuk menentukan space secara instant, yaitu menentukan space atas,bawah,kanan dan kiri secara langsung dalam satu pernyataan.
b. margin-left
digunakan untuk menentukan space bagian sebelah kiri objek.
c. margin-right
digunakan untuk menentukan space bagian sebelah kanan objek.
d. margin-top
digunakan untuk menentukan space bagian atas objek.
e. margin-bottom
digunakan untuk menentukan space bagian bawah objek.
Untuk lebih jelasnya perhatikan tabel property dan valuenya dibawah ini :
| No | Property | Values |
| 1 | margin | margin-top margin-right margin-bottom margin-left |
| 2 | margin-left | auto length % |
| 3 | margin-right | auto length % |
| 4 | margin-top | auto length % |
| 5 | margin-bottom | auto length % |
- auto : ditentukan secara default sistem.
- length : ditentukan secara manual menggunakan satuan sistem (px, cm, dll)
- % : ditentukan secara manual menggunakan satuan persentase(25%, 75%, dll)
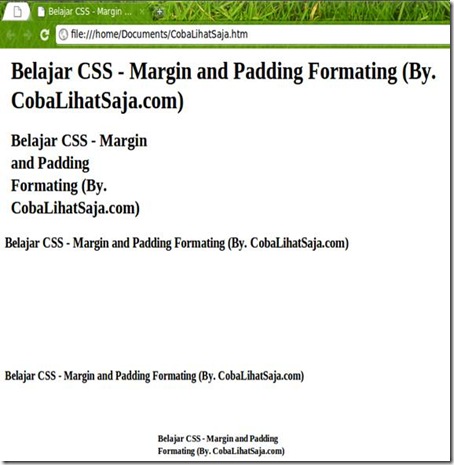
Berikut contoh penggunaanya :
<html>
<head>
<title>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</title>
<style type="text/css">
h1
{
margin : 10px 500px 10px 10px;
}
h2
{
margin-left: 10px;
margin-right: 80%;
}
h3
{
margin-bottom: 5%;
}
h4
{
margin-top: 4cm;
}
h5
{
margin-right: 60%;
margin-left: 20%;
margin-top:5%;
}
</style>
</head>
<body>
<h1>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h2>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h3>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h4>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h5>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
</body>
</html>

B. Padding Formating
Padding Formating membahas tentang cara menentukan jarak/space antara border objek dengan kontent objek itu sendiri, misal : antara tabel dengan isi tabel itu sendiri.
Berikut property yang umum digunakan dalam Padding formating :
a. padding
digunakan untuk menentukan space padding secara instant, yaitu menentukan space atas,bawah,kanan dan kiri secara langsung dalam satu pernyataan.
b. padding-left
digunakan untuk menentukan space padding bagian sebelah kiri objek.
c. padding-right
digunakan untuk menentukan space padding bagian sebelah kanan objek.
d. padding-top
digunakan untuk menentukan space padding bagian atas objek.
e. padding-bottom
digunakan untuk menentukan space padding bagian bawah objek.
Untuk lebih jelasnya perhatikan tabel property dan valuenya dibawah ini :
| No | Property | Values |
| 1 | padding | padding-top padding-right padding-bottom padding-left |
| 2 | padding-left | length % |
| 3 | padding-right | length % |
| 4 | padding-top | length % |
| 5 | padding-bottom | length % |
- length : ditentukan secara manual menggunakan satuan sistem (px, cm, dll)
- % : ditentukan secara manual menggunakan satuan persentase(25%, 75%, dll)
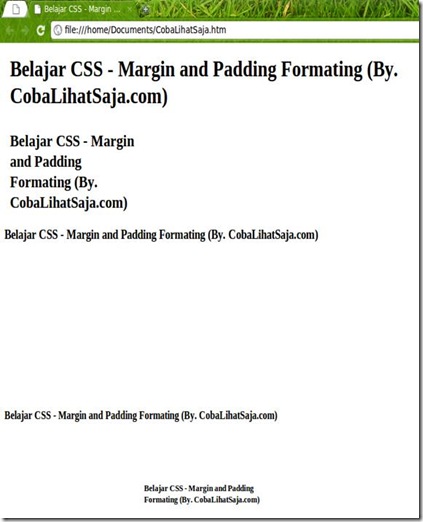
Berikut contoh penggunaanya :
Code :
<head>
<title>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</title>
<style type="text/css">
h1
{
padding : 10px 500px 10px 10px;
}
h2
{
padding-left: 10px;
padding-right: 80%;
}
h3
{
padding-bottom: 5%;
}
h4
{
padding-top: 4cm;
}
h5
{
padding-right: 60%;
padding-left: 20%;
padding-top:5%;
}
</style>
</head>
<body>
<h1>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h2>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h3>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h4>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
<h5>Belajar CSS - Margin and Padding Formating (By. CobaLihatSaja.com)</h1>
</body>
</html>

Sampai disini dulu ya….. nanti kita lanjutkan di episode selanjutnya.
Salam Persahabatan…….
0 Belajar CSS Bagian 2 ( Font and Text Formating )

Pada bagian sebelumnya kita telah membahas pengenalan CSS dan metode-metode yang digunakan untuk membuat CSS tersebut. Metode yang paling baik digunakan adalah metode OutFile CSS dikarenakan sifatnya reuseable (dapat digunakan oleh banyak file HTML) sehingga dapat mempercepat dan mempermudah pembangunan sebuah website. Akan tetapi pada tutorial-tutorial selanjutnya hanya akan digunakan metode InFile CSS dikarenakan lebih mudah atau simple untuk dipahami. Kali ini kita akan lebih dalam lagi mengenal CSS dengan mempelajari bagian yang paling sering dan umum digunakan yaitu font dan text formating, Ok langsung saja kita lihat contoh-contoh berikut ini :
A. Font Formating
Berikut property yang umum digunakan dalam font formating :
a. font-family
digunakan untuk menentukan jenis dari font yang digunakan.
b. font-size
digunakan untuk menentukan ukuran dari font yang digunakan.
c. font-style
digunakan untuk menentukan style dari font yang digunakan.
d. font-weight
digunakan untuk menentukan weight dari font yang digunakan.
Untuk lebih jelasnya perhatikan tabel property dan valuenya dibawah ini :
| No | Property | Values |
| 1 | font-family | arial verdana times new roman dll |
| 2 | font-size | small medium large length % dll |
| 3 | font-style | normal italic oblique |
| 4 | font-weight | normal bold lighter 100 200 dll |
Code :
<head>
<title>Belajar CSS - Font and Text Formating (By. CobaLihatSaja.com)</title>
<style type="text/css">
font
{
font-family: verdana;
font-size: 25px;
font-style: italic;
font-weight: bold;
}
</style>
</head>
<body>
<font>Belajar CSS - Font and Text Formating (By. CobaLihatSaja.com)</font>
</body>
</html>

B. Text Formating
Berikut property yang umum digunakan dalam text formating :
a. color
digunakan untuk menentukan wana dari text.
b. direction
digunakan untuk menentukan arah dari text.
c. text-align
digunakan untuk menentukan align dari text.
d. text-decoration
digunakan untuk menentukan dekorasi dari text.
e. text-transform
digunakan untuk menentukan transformasi dari text.
f. word-spacing
digunakan untuk menentukan spasi antar text dalam sebuah paragraf.
Untuk lebih jelasnya perhatikan tabel property dan valuenya dibawah ini :
| No | Property | Values |
| 1 | color | red blue dll |
| 2 | direction | ltr rtl |
| 3 | text-align | left right center justify |
| 4 | text-decoration | none underline overline line-trough blink |
| 5 | text-transform | none capitalize uppercase lowercase |
| 6 | word-spacing | normal length |
Code :
<head>
<title>Belajar CSS - Font and Text Formating (By. CobaLihatSaja.com)</title>
<style type="text/css">
p
{
color: blue;
direction: ltr;
text-align: left;
text-decoration: overline;
text-transform: uppercase;
word-spacing: 10;
}
</style>
</head>
<body>
<p>Belajar CSS - Font and Text Formating (By. CobaLihatSaja.com).</p>
</body>
</html>

Oke, sampai Jumpa di posting berikutnya……
Salam Persahabatan…….