0 Belajar JavaScript Bagian 6 ( Conditional Statement - Switch )
Masih tentang conditional statement, jika sebelumnya kita membahas tentang penyeleksian kondisi menggunakan statement if, maka berikut ini kita akan mempelajari penyeleksian kondisi menggunakan statement switch. Pada statement switch ini kita diharuskan menentukan beberapa kemungkinan dan jika dari sekian kemungkinan yang kita tentukan tersebut tidak ada kondisi yang memenuhi, maka kondisi default lah yang akan diesekusi oleh program. Untuk lebih jelasnya perhatikan syntax dan contoh dari switch statement berikut ini,
Syntax Switch Statement :
switch(){
case kemungkinan 1 : proses yang diesekusi jika kemungkinan 1 yang terpenuhi;break;
case kemungkinan 2 : proses yang diesekusi jika kemungkinan 2 yang terpenuhi;break;
default : proses yang diesekusi jika dari sekian kemungkinan tidak ada yang terpenuhi;
}
Penjelasan Syntax :
Statement switch memeriksa kondisi yang diberikan berikut kondisi kondisi yang telah ditentukan yang mungkin terjadi, anda dapat memberikan kominasi kemungkinan lebih dari 1 kemungkinan dan keyword default sebagai kemungkinan terakhir jika diantara kemungkinan yang kita berikan tidak terpenuhi. untuk setiap blok case harus diakhiri dengan keword break yang memberitahukan kepada alur program bahwa proses harus berhenti sampai disitu.
Untuk lebih jelasnya perhatikan dan bandingkan contoh-contoh berikut,
Code :
<html>
<head>
<title>Contoh JavaScript - Statement Switch (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Statement Switch (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var angka;
var kalimat;
angka=4;
switch(angka){
case 1 : kalimat="Satu ";break;
case 2 : kalimat="Dua ";break;
case 3 : kalimat="Tiga ";break;
case 4 : kalimat="Empat ";break;
case 5 : kalimat="Lima ";break;
default: kalimat="Bukan angka antara 1-5 ";break;
}
document.write("Variabel angka bernilai "+kalimat);
</script>
</body>
</html>
Hasil :
Penjelasan :
Pada contoh diatas kita membuat 2 buah variabel (angka dan kalimat), variabel angka berisi nilai numerik yang akan dicari kalimatnya, dan variabel kalimat digunakan untuk menampung kalimat dari variabel angka tersebut yang ditentukan melalui proses seleksi dengan statement switch.
Contoh dibawah ini menjelaskan kegunaan keyword “break”,
Code :
<html>
<head>
<title>Contoh JavaScript - Keyword Break (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Keyword Break (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var angka;
angka=1;
switch(angka){
case 1 : document.write("<br/>Satu");
case 2 : document.write("<br/>Dua");
case 3 : document.write("<br/>Tiga");
case 4 : document.write("<br/>Empat");
case 5 : document.write("<br/>Lima");
default: document.write("<br/>Bukan angka antara 1-5");
}
document.write("Variabel angka bernilai "+kalimat);
</script>
</body>
</html>
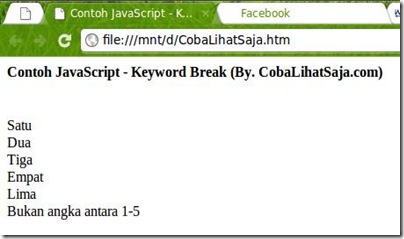
Hasil :
Seperti anda lihat pada contoh code diatas, seharusnya proses akan berhenti saat case 1 dibaca oleh program, akan tetapi seluruh kemungkinan/case berikutnya ikut diproses dikarenakan tidak ditemukannya keyword “break”. Cukup jelas bukan? See U...
Salam Persahabatan…….
0 Belajar JavaScript Bagian 5 ( Conditional Statement - If )
Dah lama ga posting nih….. lansung aje ah….
Coditional statement adalah pernyataan yang digunakan untuk membaca kondisi yang berbeda untuk menerapkan atau menghasilkan proses yang berbeda pula, misalkan : saat anda mengunjungi sebuah website dan anda ditanyakan bahasa apa yang anda pakai, maka website akan memberikan halaman website yang sudah diformat kedalam bahasa yang anda pahami. If statement dapat berdiri sendiri ataupun dapat dikombinasikan dengan statement else ataupun dengan statement if lainnya. Berikut jenis-jenis atau kombinasi dari if statement,
A. Statement If Tunggal
Statement if tunggal adalah statement yang digunakan untuk mengecek satu kondisi dan hanya menghasilkan satu kemungkinan proses saja. Misalkan kita ingin menampilkan sebuah pesan yang berisikan pernyataan bahwa sebuah nilai lebih kecil dari nilai yang lainnya kepada user jika kondisi tersebut benar. Perhatikan berikut,
Syntax If Statement Tunggal:
if(kondisi){
proses yang dilakukan jika kondisi menghasilkan nilai true};
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - If Tunggal (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - If Tunggal (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
x=7;
y=8;
if(x<y){
document.write("Nilai x lebih kecil dari nilai y");
}
</script>
</body>
</html>
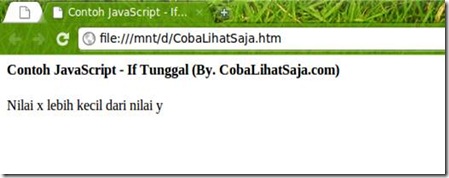
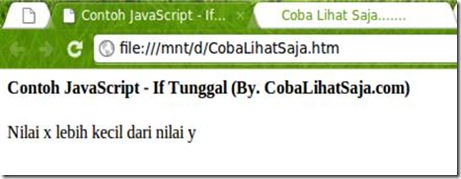
Hasil :
B. Statement If..Else
Statement if tunggal adalah statement yang digunakan untuk mengecek satu kondisi akan tetapi dapat menghasilkan dua kemungkinan proses. Misalkan kita ingin menampilkan perbandingan nilai antara 2 buah variabel kepada user mana nilai yang lebih kecil dan mana nilai yang lebih besar.
Syntax If..Else Statement :
if(kondisi){
proses yang dilakukan jika kondisi menghasilkan nilai true}else{
proses yang dilakukan jika kondisi menghasilkan nilai false};
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - If...Else (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - If...Else (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
x=7;
y=8;
if(x<y){
document.write("Nilai x lebih kecil dari nilai y");
}else{
document.write("Nilai y lebih kecil dari nilai x");
}
</script>
</body>
</html>
Hasil :
C. Statement If Beringkat
Statement if dapat dibuat bertingkat, artinya kita dapat melakukan pengecekan lebih dari 2 kondisi (majemuk) dengan kombinasi statement if yang lebih dari 1. Misalkan kita ingin mengecek 3 buah variabel untuk menentukan variabel mana yang paling besar diantaranya.
Syntax If..Else Statement :
if(kondisi 1){
proses yang dilakukan jika kondisi 1 menghasilkan nilai true}else if(kondisi 2){
proses yang dilakukan jika kondisi 2 menghasilkan nilai true}else{
proses yang dilakukan jika kondisi 2 menghasilkan nilai false};
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - If Bertingkat (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - If Bertingkat (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
var z;
x=7;
y=8;
z=9;
if((x>y)&&(x>z)){
document.write("Nilai x lebih besar dari nilai y dan z")
}else if((y>x)&&(y>z)){
document.write("Nilai y lebih besar dari nilai x dan z")
}else{
document.write("Nilai z lebih besar dari nilai x dan y")
}
</script>
</body>
</html>
Hasil :
Wes yo….. segini dulu….
Salam Persahabatan…….