Belajar HTML Bag. 4 ( Lists )
Tuesday, August 24, 2010
Labels:
Windows dan Linux

Dalam menyusun webpage, sering sekali kita membutuh list, baik itu dengan nomer maupun dengan symbol tertentu. Hal itu dapat saja anda lakukan manual dengan mengetikannya sebagai text, akan tetapi untuk praktik yang baik sebaiknya anda gunakan tag-tag list yang sudah disediakan oleh HTML guna portabilitas antar browser tetap dapat terjaga. Ok, disini kita akan membahas ordered list, unordered list, directory list, menu list. Ok kita mulai,
Jenis-jenis List
-
Ordered List <ol>
-
Unordered List <ul>
-
Directory List <dir>
-
Menu List <menu>
Code :
<html>
<head>
<title> Cobalihatsaja Tutorial </title>
</head>
<body>
<ol>Ordered List
<li>satu</li>
<li>dua</li>
<li>tiga</li>
</ol>
<ul>Unordered List
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<dir>Directory List
<li>siji</li>
<li>loro</li>
<li>telu</li>
</dir>
<menu>Menu List
<li>pecel lele</li>
<li>sambel trasi</li>
<li>tiwul goreng</li>
</menu>
</body>
</html>
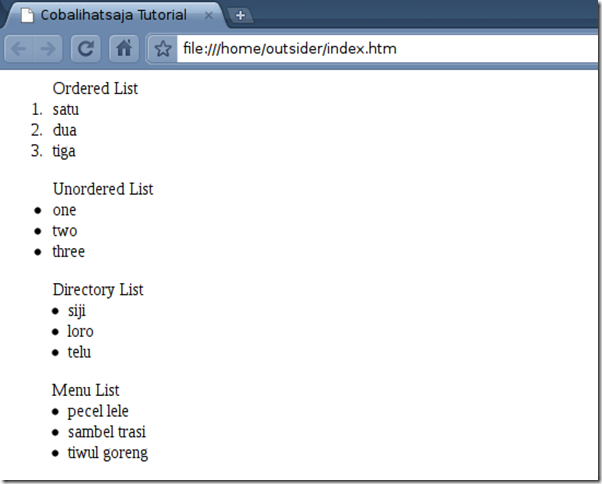
Hasil :

Komponen List
-
List item<li>
-
Definition List <dl>
-
Definition Term <dt>
-
Definition Description <dd>
Untuk lebih memahami penggunaanya, mari kita lihat kode dibawah ini :
Code :
<html>
<head>
<title> Cobalihatsaja Tutorial </title>
</head>
<body>
<dl>Makanan Favorit
<dt>Suweg</dt>
<dd>- Merupakan makanan yang paling saya sukai</dd>
<dt>Kluwih</dt>
<dd>- Sayuran paling favorit</dd>
</dl>
</body>
</html>
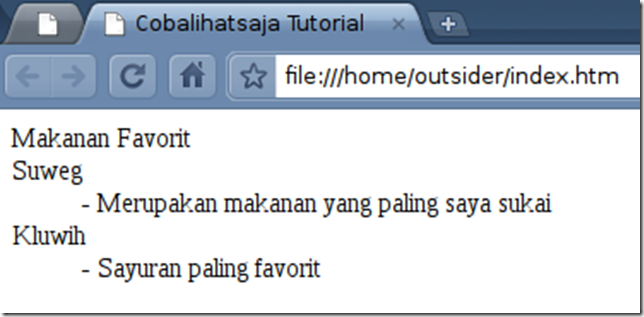
Hasil :

Oke..... Sudah dulu ya...
Cobalihatsaja
Terima Kasih Sudah Mampir, Salam Persahabatan...
1 comments:
Makasih.. tulisan nya bermanfaat sekali bagi saya...
izin copy.. ^_^
Post a Comment