Belajar JavaScript Bagian 7 ( PopUp Box )
Saat kita berselancar diinternet, tentu banyak sekali kita temui website yang menggunakan pop-up sebagai media iklan, informasi, peringatan, petunjuk dan lain-lain. Pada artikel ini kita akan membahas kemampuan javascript dalam menyajikan pop-up tersebut, disini kita akan belajar menggunakan alert box, confirm box dan prompt box. Untuk kedepanya kita akan banyak menggunakan fitur ini sebagai media input dan peringatan. Oke, langsung saja kita bahas,
A. Alert Box
Alert box adalah pop-up yang muncul sebagai peringatan ataupun informasi mengenai sebuah event yang terjadi atau diesekusi oleh sebuah webpage. Contohnya, disaat anda membuka sebuah website anda tidak dapat melakukan klik kanan karena alasan keamanan dan hak cipta, maka anda akan diperingatkan dengan sebuah box yang berisikan larangan untuk melakukan klik kanan, seperti itulah gambaran alert box, untuk lebih jelasnya perhatikan syntax dan contoh dibawah ini,
Syntax alert box :
alert(“pesan anda”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Alert Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
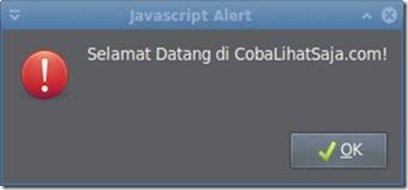
alert("Selamat Datang di CobaLihatSaja.com!");
</script>
</head>
<body>
<h4>Contoh JavaScript - Alert Box (By. CobaLihatSaja.com)</h4>
</body>
</html>
Hasil :
B. Confirm Box
Confirm box digunakan sebagai media komunikasi antara webpage dengan user dengan memberikan pertanyaan tertentu sehingga webpage dapat memenuhi permintaan sesuai dengan keinginan user. Misalkan saat anda berkunjung disebuah website anda akan diberikan pilihan berselancar dalam website tersebut dengan menggunakan background music ato tidak. Untuk lebih jelasnya perhatikan syntax dan contohnya berikut ini :
Syntax confirm box :
confirm(“Text pertanyaan anda”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Confirm Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function tanya(){
var takon;
takon=confirm("Apakah anda mau kasi saya uang??");
if(takon==true){ document.write("Bohong...!");
}else{ document.write("Dasar pelit!!!");}
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Confirm Box (By. CobaLihatSaja.com)</h4>
<input type="button" onclick="tanya()" value="Klik untuk lihat pertanyaan"/>
</body>
</html>
Hasil :
Penjelasan :
Saat anda menjalakan wepage tersebut maka anda akan melihat sebuah tombol seperti pada gamabar, dan jika anda klik maka akan tampil box pertanyaan seperti diatas. Silahkan jawab dan lihat apa yang terjadi.
C. Prompt Box
Prompt box adalah dialog yang berfungsi sebagai media input sebagai komunikasi antara webpage dengan user yang memberikan kebebasan user dalam memberikan input sesuai yang dikehendakinya. Misalkan anda akan ditanya siapa nama anda saat memasuki sebuah wwebsite, perhatikan syntax dan contoh dibawah ini agar lebih jelasnya,
Syntax prompt box :
prompt(“text anda”,”nilai/text default”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Prompt Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function tanya(){
var takon;
takon=prompt("Siapa nama anda??","Belum Punya Nama");
if(takon!=null&&takon!=""){
document.write(takon+"?? Nama yang aneh... -_-'");
}else{
document.write("Kasian...T_T'");
}
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Prompt Box (By. CobaLihatSaja.com)</h4>
<input type="button" onclick="tanya()" value="Klik untuk lihat pertanyaan"/>
</body>
</html>
Hasil :
Saat anda membuka webpage yang anda buat maka anda akan disajikan sebuah tombol yang memohon anda untuk diklik, klik aja, ga bayar kok, maka akan tampil prompt box seperti diatas, jangan lupa isikan nama anda masing-masing.
Ok, sampai disini dulu pelajaran kita, lanjut lagi besok ya...
Salam Persahabatan…….
Cobalihatsaja
Terima Kasih Sudah Mampir, Salam Persahabatan...




1 comments:
Thanx mas... it's all there i need now...
salam kenal.
mampir ya ke www.bemfmipa.co.cc
thanx before.
Post a Comment