0 Bisnis OnLine
Selamat Datang di Program 5MILYAR!!!
Program5milyar.com adalah sebuah website bisnis online dengan sistem otomatis yang dikelola oleh beberapa orang IT Profesional. Sesuai dengan namanya, Program 5MILYAR akan memberikan anda peluang pendapatan hingga 5MILYAR dalam waktu relatif singkat dengan melakukan 2 langkah mudah.
PENJELASAN SELENGKAPNYA LIHAT DISINI.
3 Belajar JavaScript Bagian 8 ( Function )
Apa itu function?? Lha lo tanya ma gw trus gw tanya ma siapa? Function adalah bahasa inggris dari fungsi. Jelas bukan? Ok lanjut, dalam dunia pemrograman function adalah sebuah blok program yang berisi code-code dengan tujuan dan hasil tertentu yang dinyatakan dalam sebuah struktur sehingga dapat digunakan dengan mudah dan reuseable. Contoh gampangnya gini, misalkan anda ingin menghitung total gaji karyawan yang terdiri dari gaji pokok, bonus, lembur dan tunjangan, maka anda dapat merangkum seluruh proses tersebut dalam sebuah fungsi, sehingga jika anda memerlukan perhitungan gaji karyawan yang lain anda cukup memanggil fungsi tersebut tentunya dengan sedikit perubahan pada variabel-variabel pendukung.
Secara garis besar function dapat dikelompokan kedalam 3 jenis, yaitu function dengan variable, function tanpa variable, dan function dengan nilai balik.
Berikut syntax dari ketiga jenis function tersebut,
function nama_fungsi(variable 1,variable 2,...variable n)
{
code-code yang diinginkan;
}
Anda lihat pada bagian setelah nama_fungsi, disitu terdapat pernyataan variable, anda dapat memberikan variabel sebanyak yang anda mau untuk membantu fungsi tersebut menghasilkan proses sesuai dengan yang anda inginkan
Sebuah function juga dapat tidak menggunakan variabel, sehingga syntaxnya dapat seperti berikut,
function nama_fungsi()
{
code-code yang diinginkan;
}
Pada kedua syntax diatas function tidak memberikan nilai balik, apa nilai balik itu sendiri? Nilai balik adalah nilai yang dihasilkan oleh sebuah fungsi sehingga nilai balik tersebut dapat digunakan atau direkam kedalam sebuah variable. Berikut syntaxnya :
function nama_fungsi(variable 1, variable 2,...variable n)
{
code-code yang diinginkan;
}
Untuk lebih jelasnya perhatikan contoh-contoh berikut,
Code :
<html>
<head>
<title>Contoh JavaScript - Function (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function pesan()
{
alert("Welcome to CobaLihatSaja.com");
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Function (By. CobaLihatSaja.com)</h4>
<input type="button" value="Click Here!" onclick="pesan()"/>
</body>
</html>
Hasil :
Pada contoh diatas kita membuat sebuah function tanpa menggunakan variabel, tujuannya hanya akan menampilkan sebuah pesan selamat datang jika tombol yang disediakan dklik oleh pengunjung.
Berikut contoh function yang menggunakan variable dan nilai balik sekaligus,
Code :
<html>
<head>
<title>Contoh JavaScript - Function (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var hutang_kantin=0;
var hutang_kasbon=0;
function set_hutang_kantin()
{
var x;
x=prompt("Berapa total hutang kantin anda?");
return x;
}
function set_hutang_kasbon()
{
var y;
y=prompt("Berapa total hutang kasbon anda?");
return y;
}
function hitung_hutang(hutang_kantin,hutang_kasbon)
{
var z;
hutang_kantin=set_hutang_kantin();
hutang_kasbon=set_hutang_kasbon();
z=parseInt(hutang_kantin)+parseInt(hutang_kasbon);
alert("Total Hutang anda adalah = "+z);
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Function (By. CobaLihatSaja.com)</h4>
<input type="button" value="Click Here!" onclick="hitung_hutang()"/>
</body>
</html>
Hasil :
Jika code diatas anda jalankan, maka anda akan disajikan sebuah tombol dan jika tombol tersebut diklik anda akan dipeintahkan untuk mengisi nilai hutang kantin dan hutang kasbon, dan terakhir akan ditampilkan jumlah total hutang anda. Mudah bukan, selamat bereksperimen!
Salam Persahabatan…….
1 Belajar JavaScript Bagian 7 ( PopUp Box )
Saat kita berselancar diinternet, tentu banyak sekali kita temui website yang menggunakan pop-up sebagai media iklan, informasi, peringatan, petunjuk dan lain-lain. Pada artikel ini kita akan membahas kemampuan javascript dalam menyajikan pop-up tersebut, disini kita akan belajar menggunakan alert box, confirm box dan prompt box. Untuk kedepanya kita akan banyak menggunakan fitur ini sebagai media input dan peringatan. Oke, langsung saja kita bahas,
A. Alert Box
Alert box adalah pop-up yang muncul sebagai peringatan ataupun informasi mengenai sebuah event yang terjadi atau diesekusi oleh sebuah webpage. Contohnya, disaat anda membuka sebuah website anda tidak dapat melakukan klik kanan karena alasan keamanan dan hak cipta, maka anda akan diperingatkan dengan sebuah box yang berisikan larangan untuk melakukan klik kanan, seperti itulah gambaran alert box, untuk lebih jelasnya perhatikan syntax dan contoh dibawah ini,
Syntax alert box :
alert(“pesan anda”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Alert Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
alert("Selamat Datang di CobaLihatSaja.com!");
</script>
</head>
<body>
<h4>Contoh JavaScript - Alert Box (By. CobaLihatSaja.com)</h4>
</body>
</html>
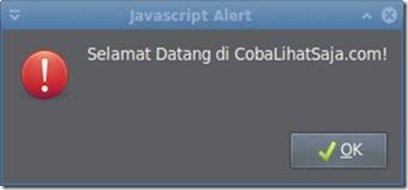
Hasil :
B. Confirm Box
Confirm box digunakan sebagai media komunikasi antara webpage dengan user dengan memberikan pertanyaan tertentu sehingga webpage dapat memenuhi permintaan sesuai dengan keinginan user. Misalkan saat anda berkunjung disebuah website anda akan diberikan pilihan berselancar dalam website tersebut dengan menggunakan background music ato tidak. Untuk lebih jelasnya perhatikan syntax dan contohnya berikut ini :
Syntax confirm box :
confirm(“Text pertanyaan anda”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Confirm Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function tanya(){
var takon;
takon=confirm("Apakah anda mau kasi saya uang??");
if(takon==true){ document.write("Bohong...!");
}else{ document.write("Dasar pelit!!!");}
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Confirm Box (By. CobaLihatSaja.com)</h4>
<input type="button" onclick="tanya()" value="Klik untuk lihat pertanyaan"/>
</body>
</html>
Hasil :
Penjelasan :
Saat anda menjalakan wepage tersebut maka anda akan melihat sebuah tombol seperti pada gamabar, dan jika anda klik maka akan tampil box pertanyaan seperti diatas. Silahkan jawab dan lihat apa yang terjadi.
C. Prompt Box
Prompt box adalah dialog yang berfungsi sebagai media input sebagai komunikasi antara webpage dengan user yang memberikan kebebasan user dalam memberikan input sesuai yang dikehendakinya. Misalkan anda akan ditanya siapa nama anda saat memasuki sebuah wwebsite, perhatikan syntax dan contoh dibawah ini agar lebih jelasnya,
Syntax prompt box :
prompt(“text anda”,”nilai/text default”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Prompt Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function tanya(){
var takon;
takon=prompt("Siapa nama anda??","Belum Punya Nama");
if(takon!=null&&takon!=""){
document.write(takon+"?? Nama yang aneh... -_-'");
}else{
document.write("Kasian...T_T'");
}
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Prompt Box (By. CobaLihatSaja.com)</h4>
<input type="button" onclick="tanya()" value="Klik untuk lihat pertanyaan"/>
</body>
</html>
Hasil :
Saat anda membuka webpage yang anda buat maka anda akan disajikan sebuah tombol yang memohon anda untuk diklik, klik aja, ga bayar kok, maka akan tampil prompt box seperti diatas, jangan lupa isikan nama anda masing-masing.
Ok, sampai disini dulu pelajaran kita, lanjut lagi besok ya...
Salam Persahabatan…….




![clip_image006[1] clip_image006[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL67y6arzq5eVTZWW0-cVnMvJZ3IVk0ZE9iniZpOePtQu0A-jiX0jF0esV3G5IaOXu3Fb4awL1KZ8wa6l9MbsIaC5kR0KXgq6ybR3OnU5dCuVqO6PHe339skr1Ih4Rx1jX-bdcFGL2Dzs/?imgmax=800)