0 FanPage MotoGP Planet
http://www.facebook.com/MotogpPlanet
Semoga bermanfaat.
Salam.
2 Belajar JavaScript Bagian 9 ( Looping - For )
Sebelum membahas materi tentang for, sebelumnya kita harus paham dulu dengan istilah looping. Dalam dunia pemrograman, looping diartikan sebagai perulangan, yang ditujukan untuk mengulang-ulang proses tertentu sampai kondisi yang diinginkan tercapai. Contohnya, jika anda ingin menampilkan urutan angka dari 1 sampai 7777 apakah anda akan menuliskanya manual pada kode anda? tentu sangat aneh rasanya, oleh karena itu sang looping dilahirkan didunia pemrograman untuk menyelesaikan masalah sejenis ini, sehingga cukup dengan syntax yang simple kita dapat menuliskan angka-angka tersebut tanpa bertindak yang tak perlu.
Salah satu dari beberapa metode looping dalam javascript adalah menggunakan For. Berikut Syntax-syntax dan contohnya,
Syntax For loop :
for(variable;kondisi_variable;penambahan_variable){
code-code yang diinginkan;
}
Berikut contoh penggunaan dan variasinya,
1. Contoh Looping For dengan Increment
Code :
<html>
<head>
<title>Contoh JavaScript - Looping dengan For (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Looping dengan For (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
for(x=1;x<10;x++){
document.write(x+"<br/>");
}
</script>
</body>
</html>
Hasil :
Tujuan dari contoh diatas adalah untuk menjelaskan kegunaan for dengan metode increment (menambahkan variable dengan 1) sehingga variable looping akan terus ditambahkan dengan nilai 1 sampai nilai variable tersebut tidak lebih besar dari 9. Dan pada setiap looping terjadi maka program akan menampilkan nilai variable saat ini.
2. Contoh Looping For dengan Decrement
Code :
<html>
<head>
<title>Contoh JavaScript - Looping dengan For (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Looping dengan For (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
for(x=100;x>=90;x--){
document.write(x+"<br/>");
}
</script>
</body>
</html>
Hasil :
Pada contoh kali ini metodenya sama dengan contoh yang pertama, hanya bedanya variable looping disini dikurangi dengan 1.
3. Contoh Looping For Custom
Code :
<html>
<head>
<title>Contoh JavaScript - Looping dengan For (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Looping dengan For (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
y=1;
for(x=0;x<=70;x+=7){
document.write("Hasil Loop ke-"+y+" = ");
document.write(x+"<br/>");
y++;
}
</script>
</body>
</html>
Hasil :
Pada contoh diatas, kita menentukan sendiri step penambahan variablenya dengan menambahkannya dengan 7 sampai nilai variable tersebut tidak lebih dari 70. Selain itu kita menggunakan bantuan variable “y” yang digunakan untuk merekam nomor urut looping, variable “y” akan terus ditambahkan dengan 1 sampai proses looping berhenti. Mudah bukan? Selamat menjajal...
Salam Persahabatan…….
0 Bisnis OnLine
Selamat Datang di Program 5MILYAR!!!
Program5milyar.com adalah sebuah website bisnis online dengan sistem otomatis yang dikelola oleh beberapa orang IT Profesional. Sesuai dengan namanya, Program 5MILYAR akan memberikan anda peluang pendapatan hingga 5MILYAR dalam waktu relatif singkat dengan melakukan 2 langkah mudah.
PENJELASAN SELENGKAPNYA LIHAT DISINI.
3 Belajar JavaScript Bagian 8 ( Function )
Apa itu function?? Lha lo tanya ma gw trus gw tanya ma siapa? Function adalah bahasa inggris dari fungsi. Jelas bukan? Ok lanjut, dalam dunia pemrograman function adalah sebuah blok program yang berisi code-code dengan tujuan dan hasil tertentu yang dinyatakan dalam sebuah struktur sehingga dapat digunakan dengan mudah dan reuseable. Contoh gampangnya gini, misalkan anda ingin menghitung total gaji karyawan yang terdiri dari gaji pokok, bonus, lembur dan tunjangan, maka anda dapat merangkum seluruh proses tersebut dalam sebuah fungsi, sehingga jika anda memerlukan perhitungan gaji karyawan yang lain anda cukup memanggil fungsi tersebut tentunya dengan sedikit perubahan pada variabel-variabel pendukung.
Secara garis besar function dapat dikelompokan kedalam 3 jenis, yaitu function dengan variable, function tanpa variable, dan function dengan nilai balik.
Berikut syntax dari ketiga jenis function tersebut,
function nama_fungsi(variable 1,variable 2,...variable n)
{
code-code yang diinginkan;
}
Anda lihat pada bagian setelah nama_fungsi, disitu terdapat pernyataan variable, anda dapat memberikan variabel sebanyak yang anda mau untuk membantu fungsi tersebut menghasilkan proses sesuai dengan yang anda inginkan
Sebuah function juga dapat tidak menggunakan variabel, sehingga syntaxnya dapat seperti berikut,
function nama_fungsi()
{
code-code yang diinginkan;
}
Pada kedua syntax diatas function tidak memberikan nilai balik, apa nilai balik itu sendiri? Nilai balik adalah nilai yang dihasilkan oleh sebuah fungsi sehingga nilai balik tersebut dapat digunakan atau direkam kedalam sebuah variable. Berikut syntaxnya :
function nama_fungsi(variable 1, variable 2,...variable n)
{
code-code yang diinginkan;
}
Untuk lebih jelasnya perhatikan contoh-contoh berikut,
Code :
<html>
<head>
<title>Contoh JavaScript - Function (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function pesan()
{
alert("Welcome to CobaLihatSaja.com");
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Function (By. CobaLihatSaja.com)</h4>
<input type="button" value="Click Here!" onclick="pesan()"/>
</body>
</html>
Hasil :
Pada contoh diatas kita membuat sebuah function tanpa menggunakan variabel, tujuannya hanya akan menampilkan sebuah pesan selamat datang jika tombol yang disediakan dklik oleh pengunjung.
Berikut contoh function yang menggunakan variable dan nilai balik sekaligus,
Code :
<html>
<head>
<title>Contoh JavaScript - Function (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var hutang_kantin=0;
var hutang_kasbon=0;
function set_hutang_kantin()
{
var x;
x=prompt("Berapa total hutang kantin anda?");
return x;
}
function set_hutang_kasbon()
{
var y;
y=prompt("Berapa total hutang kasbon anda?");
return y;
}
function hitung_hutang(hutang_kantin,hutang_kasbon)
{
var z;
hutang_kantin=set_hutang_kantin();
hutang_kasbon=set_hutang_kasbon();
z=parseInt(hutang_kantin)+parseInt(hutang_kasbon);
alert("Total Hutang anda adalah = "+z);
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Function (By. CobaLihatSaja.com)</h4>
<input type="button" value="Click Here!" onclick="hitung_hutang()"/>
</body>
</html>
Hasil :
Jika code diatas anda jalankan, maka anda akan disajikan sebuah tombol dan jika tombol tersebut diklik anda akan dipeintahkan untuk mengisi nilai hutang kantin dan hutang kasbon, dan terakhir akan ditampilkan jumlah total hutang anda. Mudah bukan, selamat bereksperimen!
Salam Persahabatan…….
1 Belajar JavaScript Bagian 7 ( PopUp Box )
Saat kita berselancar diinternet, tentu banyak sekali kita temui website yang menggunakan pop-up sebagai media iklan, informasi, peringatan, petunjuk dan lain-lain. Pada artikel ini kita akan membahas kemampuan javascript dalam menyajikan pop-up tersebut, disini kita akan belajar menggunakan alert box, confirm box dan prompt box. Untuk kedepanya kita akan banyak menggunakan fitur ini sebagai media input dan peringatan. Oke, langsung saja kita bahas,
A. Alert Box
Alert box adalah pop-up yang muncul sebagai peringatan ataupun informasi mengenai sebuah event yang terjadi atau diesekusi oleh sebuah webpage. Contohnya, disaat anda membuka sebuah website anda tidak dapat melakukan klik kanan karena alasan keamanan dan hak cipta, maka anda akan diperingatkan dengan sebuah box yang berisikan larangan untuk melakukan klik kanan, seperti itulah gambaran alert box, untuk lebih jelasnya perhatikan syntax dan contoh dibawah ini,
Syntax alert box :
alert(“pesan anda”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Alert Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
alert("Selamat Datang di CobaLihatSaja.com!");
</script>
</head>
<body>
<h4>Contoh JavaScript - Alert Box (By. CobaLihatSaja.com)</h4>
</body>
</html>
Hasil :
B. Confirm Box
Confirm box digunakan sebagai media komunikasi antara webpage dengan user dengan memberikan pertanyaan tertentu sehingga webpage dapat memenuhi permintaan sesuai dengan keinginan user. Misalkan saat anda berkunjung disebuah website anda akan diberikan pilihan berselancar dalam website tersebut dengan menggunakan background music ato tidak. Untuk lebih jelasnya perhatikan syntax dan contohnya berikut ini :
Syntax confirm box :
confirm(“Text pertanyaan anda”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Confirm Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function tanya(){
var takon;
takon=confirm("Apakah anda mau kasi saya uang??");
if(takon==true){ document.write("Bohong...!");
}else{ document.write("Dasar pelit!!!");}
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Confirm Box (By. CobaLihatSaja.com)</h4>
<input type="button" onclick="tanya()" value="Klik untuk lihat pertanyaan"/>
</body>
</html>
Hasil :
Penjelasan :
Saat anda menjalakan wepage tersebut maka anda akan melihat sebuah tombol seperti pada gamabar, dan jika anda klik maka akan tampil box pertanyaan seperti diatas. Silahkan jawab dan lihat apa yang terjadi.
C. Prompt Box
Prompt box adalah dialog yang berfungsi sebagai media input sebagai komunikasi antara webpage dengan user yang memberikan kebebasan user dalam memberikan input sesuai yang dikehendakinya. Misalkan anda akan ditanya siapa nama anda saat memasuki sebuah wwebsite, perhatikan syntax dan contoh dibawah ini agar lebih jelasnya,
Syntax prompt box :
prompt(“text anda”,”nilai/text default”);
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - Prompt Box (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
function tanya(){
var takon;
takon=prompt("Siapa nama anda??","Belum Punya Nama");
if(takon!=null&&takon!=""){
document.write(takon+"?? Nama yang aneh... -_-'");
}else{
document.write("Kasian...T_T'");
}
}
</script>
</head>
<body>
<h4>Contoh JavaScript - Prompt Box (By. CobaLihatSaja.com)</h4>
<input type="button" onclick="tanya()" value="Klik untuk lihat pertanyaan"/>
</body>
</html>
Hasil :
Saat anda membuka webpage yang anda buat maka anda akan disajikan sebuah tombol yang memohon anda untuk diklik, klik aja, ga bayar kok, maka akan tampil prompt box seperti diatas, jangan lupa isikan nama anda masing-masing.
Ok, sampai disini dulu pelajaran kita, lanjut lagi besok ya...
Salam Persahabatan…….
0 Belajar JavaScript Bagian 6 ( Conditional Statement - Switch )
Masih tentang conditional statement, jika sebelumnya kita membahas tentang penyeleksian kondisi menggunakan statement if, maka berikut ini kita akan mempelajari penyeleksian kondisi menggunakan statement switch. Pada statement switch ini kita diharuskan menentukan beberapa kemungkinan dan jika dari sekian kemungkinan yang kita tentukan tersebut tidak ada kondisi yang memenuhi, maka kondisi default lah yang akan diesekusi oleh program. Untuk lebih jelasnya perhatikan syntax dan contoh dari switch statement berikut ini,
Syntax Switch Statement :
switch(){
case kemungkinan 1 : proses yang diesekusi jika kemungkinan 1 yang terpenuhi;break;
case kemungkinan 2 : proses yang diesekusi jika kemungkinan 2 yang terpenuhi;break;
default : proses yang diesekusi jika dari sekian kemungkinan tidak ada yang terpenuhi;
}
Penjelasan Syntax :
Statement switch memeriksa kondisi yang diberikan berikut kondisi kondisi yang telah ditentukan yang mungkin terjadi, anda dapat memberikan kominasi kemungkinan lebih dari 1 kemungkinan dan keyword default sebagai kemungkinan terakhir jika diantara kemungkinan yang kita berikan tidak terpenuhi. untuk setiap blok case harus diakhiri dengan keword break yang memberitahukan kepada alur program bahwa proses harus berhenti sampai disitu.
Untuk lebih jelasnya perhatikan dan bandingkan contoh-contoh berikut,
Code :
<html>
<head>
<title>Contoh JavaScript - Statement Switch (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Statement Switch (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var angka;
var kalimat;
angka=4;
switch(angka){
case 1 : kalimat="Satu ";break;
case 2 : kalimat="Dua ";break;
case 3 : kalimat="Tiga ";break;
case 4 : kalimat="Empat ";break;
case 5 : kalimat="Lima ";break;
default: kalimat="Bukan angka antara 1-5 ";break;
}
document.write("Variabel angka bernilai "+kalimat);
</script>
</body>
</html>
Hasil :
Penjelasan :
Pada contoh diatas kita membuat 2 buah variabel (angka dan kalimat), variabel angka berisi nilai numerik yang akan dicari kalimatnya, dan variabel kalimat digunakan untuk menampung kalimat dari variabel angka tersebut yang ditentukan melalui proses seleksi dengan statement switch.
Contoh dibawah ini menjelaskan kegunaan keyword “break”,
Code :
<html>
<head>
<title>Contoh JavaScript - Keyword Break (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - Keyword Break (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var angka;
angka=1;
switch(angka){
case 1 : document.write("<br/>Satu");
case 2 : document.write("<br/>Dua");
case 3 : document.write("<br/>Tiga");
case 4 : document.write("<br/>Empat");
case 5 : document.write("<br/>Lima");
default: document.write("<br/>Bukan angka antara 1-5");
}
document.write("Variabel angka bernilai "+kalimat);
</script>
</body>
</html>
Hasil :
Seperti anda lihat pada contoh code diatas, seharusnya proses akan berhenti saat case 1 dibaca oleh program, akan tetapi seluruh kemungkinan/case berikutnya ikut diproses dikarenakan tidak ditemukannya keyword “break”. Cukup jelas bukan? See U...
Salam Persahabatan…….
0 Belajar JavaScript Bagian 5 ( Conditional Statement - If )
Dah lama ga posting nih….. lansung aje ah….
Coditional statement adalah pernyataan yang digunakan untuk membaca kondisi yang berbeda untuk menerapkan atau menghasilkan proses yang berbeda pula, misalkan : saat anda mengunjungi sebuah website dan anda ditanyakan bahasa apa yang anda pakai, maka website akan memberikan halaman website yang sudah diformat kedalam bahasa yang anda pahami. If statement dapat berdiri sendiri ataupun dapat dikombinasikan dengan statement else ataupun dengan statement if lainnya. Berikut jenis-jenis atau kombinasi dari if statement,
A. Statement If Tunggal
Statement if tunggal adalah statement yang digunakan untuk mengecek satu kondisi dan hanya menghasilkan satu kemungkinan proses saja. Misalkan kita ingin menampilkan sebuah pesan yang berisikan pernyataan bahwa sebuah nilai lebih kecil dari nilai yang lainnya kepada user jika kondisi tersebut benar. Perhatikan berikut,
Syntax If Statement Tunggal:
if(kondisi){
proses yang dilakukan jika kondisi menghasilkan nilai true};
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - If Tunggal (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - If Tunggal (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
x=7;
y=8;
if(x<y){
document.write("Nilai x lebih kecil dari nilai y");
}
</script>
</body>
</html>
Hasil :
B. Statement If..Else
Statement if tunggal adalah statement yang digunakan untuk mengecek satu kondisi akan tetapi dapat menghasilkan dua kemungkinan proses. Misalkan kita ingin menampilkan perbandingan nilai antara 2 buah variabel kepada user mana nilai yang lebih kecil dan mana nilai yang lebih besar.
Syntax If..Else Statement :
if(kondisi){
proses yang dilakukan jika kondisi menghasilkan nilai true}else{
proses yang dilakukan jika kondisi menghasilkan nilai false};
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - If...Else (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - If...Else (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
x=7;
y=8;
if(x<y){
document.write("Nilai x lebih kecil dari nilai y");
}else{
document.write("Nilai y lebih kecil dari nilai x");
}
</script>
</body>
</html>
Hasil :
C. Statement If Beringkat
Statement if dapat dibuat bertingkat, artinya kita dapat melakukan pengecekan lebih dari 2 kondisi (majemuk) dengan kombinasi statement if yang lebih dari 1. Misalkan kita ingin mengecek 3 buah variabel untuk menentukan variabel mana yang paling besar diantaranya.
Syntax If..Else Statement :
if(kondisi 1){
proses yang dilakukan jika kondisi 1 menghasilkan nilai true}else if(kondisi 2){
proses yang dilakukan jika kondisi 2 menghasilkan nilai true}else{
proses yang dilakukan jika kondisi 2 menghasilkan nilai false};
Contoh :
Code :
<html>
<head>
<title>Contoh JavaScript - If Bertingkat (By. CobaLihatSaja.com)</title>
</head>
<body>
<h4>Contoh JavaScript - If Bertingkat (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
var x;
var y;
var z;
x=7;
y=8;
z=9;
if((x>y)&&(x>z)){
document.write("Nilai x lebih besar dari nilai y dan z")
}else if((y>x)&&(y>z)){
document.write("Nilai y lebih besar dari nilai x dan z")
}else{
document.write("Nilai z lebih besar dari nilai x dan y")
}
</script>
</body>
</html>
Hasil :
Wes yo….. segini dulu….
Salam Persahabatan…….
0 Belajar JavaScript Bagian 4b ( Operator )
Melanjutkan tutorial kita sebelumnya tentang operator, pada bagian ini kita akan membahasa operator Logical dan operator Comparison. Yuk mulai saja,
C. Operator Comparison
Operator comparison andalah operator perbandingan yang digunakan untuk membanding dua atau lebih kemungkinan ataupun nilai. Berikut table operator comparison yang digunakan di javascript :
| Operator | Keterangan |
| == | sama dengan |
| === | sama dengan(nilai dan tipe data) |
| != | tidak sama dengan |
| > | lebih besar dari |
| < | lebih kecil dari |
| >= | lebih besar atau sama dengan |
| <= | lebih kecil atau sama dengan |
Berikut contohnya,
Misalkan x bernilai 4 dan y bernilai 7, maka :
| Contoh | Hasil |
| x == y | false |
| x === | false |
| x != y | true |
| x > y | false |
| x < y | true |
| x >= y | false |
| x <= | true |
Dan berikut ini contoh penggunaanya dalam javascript :
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
x=4;
y=7;
</script>
</head>
<body>
<h4>Contoh JavaScript - Comparison Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai dari x adalah : "+x+"<br/>");
document.write("Nilai dari y adalah : "+y+"<br/>");
document.write("<br/>Hasil dari x == y adalah : ");
document.write(x==y);
document.write("<br/>Hasil dari x === y adalah : ");
document.write(x===y);
document.write("<br/>Hasil dari x != y adalah : ");
document.write(x!=y);
document.write("<br/>Hasil dari x > y adalah : ");
document.write(x>y);
document.write("<br/>Hasil dari x < y adalah : ");
document.write(x<y);
document.write("<br/>Hasil dari x >= y adalah : ");
document.write(x>=y);
document.write("<br/>Hasil dari x <= y adalah : ");
document.write(x<=y);
</script>
</body>
</html>
Hasil :
D. Operator Logical
Operator Logical adalah operator yang digunakan untuk menghasilkan nilai “true” jika benar dan “false” jika salah antara 2 buah pernyataan logika (biasanya dikombinasi dengan operator coparison). Berikut table operator logical yang digunakan di javascript :
| Operator | Keterangan | Hasilnya true jika : | Hasilnya false jika : |
| && | and | Jika kedua logika yang dibandingkan sama-sama bernilai true | Jika salah 1 dari logika yang dibandingkan bernilai false |
| || | or | Jika salah 1 logika bernilai true | Jika kedua logika bernilai false |
| ! | not | jika logika bernilai false | Jika logika bernilai true |
Berikut contohnya,
Misalkan x bernilai 4 dan y bernilai 7, maka :
| Contoh | Dibaca | Hasil |
| x==1 && y==7 | false and true | false |
| x==4 || y>100 | true or false | true |
| !(x>y) | not(false) | true |
Dan berikut ini contoh penggunaanya dalam javascript :
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
x=4;
y=7;
</script>
</head>
<body>
<h4>Contoh JavaScript - Logical Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai dari x adalah : "+x+"<br/>");
document.write("Nilai dari y adalah : "+y+"<br/>");
document.write("<br/>Hasil dari (x==1) && (y==7) adalah : ");
document.write((x==1)&&(y==7));
document.write("<br/>Hasil dari (x==4) || (y>100) adalah : ");
document.write((x==4) || (y>100));
document.write("<br/>Hasil dari !(x>y) adalah : ");
document.write(!(x>y));
</script>
</body>
</html>
Hasil :
segini dulu ye…..
Salam Persahabatan…….
0 Belajar JavaScript Bagian 4a ( Operator )

| Operator | Nama | Kegunaan |
| + | Addition | Penambahan |
| - | Subtraction | Pengurangan |
| * | Multiplication | Perkalian |
| / | Division | Pembagian |
| % | Modulus (division remainder) | Sisa Pembagian |
| ++ | Increment | Penambahan by 1 |
| -- | Decrement | Pengurangan by 1 |
Misalkan x bernilai 0 dan y bernilai 5, maka :
| Contoh | Hasil |
| x=y+2 | x=7 |
| x=y-2 | x=3 |
| x=y*2 | x=10 |
| x=y/2 | x=2.5 |
| x=y%2 | x=1 |
| x=++y | x=6 |
| x=--y | x=4 |
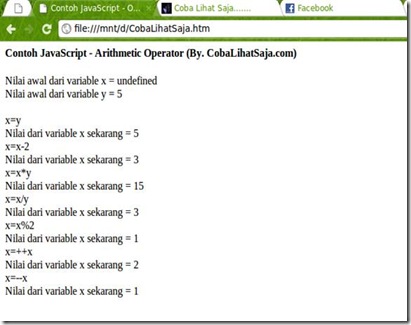
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
y=5;
</script>
</head>
<body>
<h4>Contoh JavaScript - Arithmetic Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai awal dari variable x = "+x+"<br/>");
document.write("Nilai awal dari variable y = "+y+"<br/><br/>");
x=y;
document.write("x=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x-2;
document.write("x=x-2<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x*y;
document.write("x=x*y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x/y;
document.write("x=x/y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=x%2;
document.write("x=x%2<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=++x;
document.write("x=++x<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x=--x;
document.write("x=--x<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
</script>
</body>
</html>

B. Operator Assignment
| Operator | Sama dengan |
| = | |
| += | x=x+y |
| -= | x=x-y |
| *= | x=x*y |
| /= | x=x/y |
| %= | x=x%y |
Mislkan x bernilai 4 dan y bernilai 5, maka :
| Contoh | Hasil |
| x=y | x=5 |
| x+=y | x=9 |
| x-=y | x=-1 |
| x*=y | x=20 |
| x/=y | x=0.8 |
| x%=y | x=4 |
Code :
<html>
<head>
<title>Contoh JavaScript - Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var x;
var y;
x=4;
y=5;
</script>
</head>
<body>
<h4>Contoh JavaScript - Assignment Operator (By. CobaLihatSaja.com)</h4>
<script type="text/javascript">
document.write("Nilai awal dari variable x = "+x+"<br/>");
document.write("Nilai awal dari variable y = "+y+"<br/><br/>");
x=y;
document.write("x=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x+=y;
document.write("x+=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x-=y;
document.write("x-=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x*=y;
document.write("x*=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x/=y;
document.write("x/=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
x%=y;
document.write("x%=y<br/>");
document.write("Nilai dari variable x sekarang = "+x+"<br/>");
</script>
</body>
</html>

Gampang to….? Selamat bereksperimen.
Salam Persahabatan…….
0 Belajar JavaScript Bagian 3 ( Variable )

Deklarasi Variable :
var nama_variable;
Contoh :
var umur=23;
Paham gak maksud ane? kalo ga paham minum suplemen otak dulu sana,,, :D
Ok, agar lebih jelasnya kita lihat contoh deklerasi dan penggunaan variable dibawah ini :
Code :
<html>
<head>
<title>Contoh JavaScript - Variable and Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var nama;
var umur;
var alamat;
nama="Awan";
umur="5";
alamat="Dimanamana";
</script>
</head>
<body>
<script type="text/javascript">
document.write("Nama : "+nama+"<br/>");
document.write("Umur : "+umur+" tahun <br/>");
document.write("Alamat : "+alamat);
</script>
</body>
</html>

<html>
<head>
<title>Contoh JavaScript - Variable and Operator (By. CobaLihatSaja.com)</title>
<script type="text/javascript">
var nama;
var umur;
var alamat;
nama="Awan";
umur=5;
alamat="Dimanamana";
</script>
</head>
<body>
<h4>Nilai Variable awal :</h4>
<script type="text/javascript">
document.write("Nama : "+nama+"<br/>");
document.write("Umur : "+umur+" tahun <br/>");
document.write("Alamat : "+alamat);
</script>
<h4>Dilakukan perubahan pada data/nilai variable...</h4>
<script type="text/javascript">
nama="Tumini";
umur=1000;
alamat="neng bongkoran";
</script>
<h4>Nilai Variable setelah dilakukan perubahan :</h4>
<script type="text/javascript">
document.write("Nama : "+nama+"<br/>");
document.write("Umur : "+umur+" tahun <br/>");
document.write("Alamat : "+alamat);
</script>
</body>
</html>

Salam Persahabatan…….










![clip_image006[1] clip_image006[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL67y6arzq5eVTZWW0-cVnMvJZ3IVk0ZE9iniZpOePtQu0A-jiX0jF0esV3G5IaOXu3Fb4awL1KZ8wa6l9MbsIaC5kR0KXgq6ybR3OnU5dCuVqO6PHe339skr1Ih4Rx1jX-bdcFGL2Dzs/?imgmax=800)